Разрабатываем пустые экраны
Данная заметка является вольным переводом статьи Designing for the empty states на тему разработки экранов мобильных приложений для случаев, когда на экране отображать нечего - либо пользовательские данные еще не загрузились, либо их невозможно загрузить из-за возникшей ошибки, либо они вообще еще не созданы. В рамках данной заметки мы будем именовать такие ситуации “пустыми экранами”.
В этой статье мы разберемся в том, как привнести позитива в пустые экраны и предоставить пользователям лучший пользовательский опыт.

Пустые экраны в приложении - это экраны, не имеющие контента или данных для отображения. Они пустые. Чистый лист. Традиционно пустым экранам уделяется мало внимания, поскольку большинство дизайнеров фокусируются на том, как наилучшим образом отобразить большое количество контента или данных. Обычно с проблемой пустых экранов сталкиваются разработчики, поскольку пустые экраны часто вызываются исключительными ситуациями (например, отсутствием интернет-соединения). На разработку пустых экранов разработчики предпочитают не тратить много времени, используя стандартные шаблонные решения, в результате чего эти экраны либо становятся сложны для понимания пользователями (типичный пример - сообщение об ошибке), либо остаются со стандартным оформлением. Не лучшее решение. Нам следовало бы делать разработку пустых экранов одним из этапов проектирования приложения, однако, это не всегда происходит.
Существуют три основных вида пустых экранов: Первое использование, Данные очищены пользователем и Ошибки (например, отсутствие интернета).
Первое использование
Первое впечатление очень важно. Как и в случае знакомства с новыми людьми, изучение нового приложения позволяет пользователям на основе своего опыта делать предположения о том, как приложение будет работать. На основании чего-то, о чем они уже знают. Иногда пользователю не с чем сравнивать и он сам представляет собой этакий “чистый лист”, который может быть либо впечатлен, либо разочарован новым приложением. Негативное первое впечатление очень трудно преодолеть.
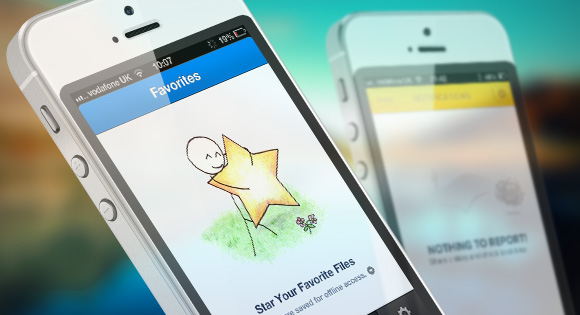
Когда человек регистрируется в приложении, велика вероятность того, что он знает, что делает это приложение. Тем не менее, пользователю может быть не до конца ясно, как именно работает приложение. Когда вы регистрируетесь или логинитесь в приложении в первый раз, в нем еще нет никаких данных. Это прекрасная возможность ненавязчиво рассказать пользователю, как именно работать с приложением. Если пользователь никак не может повлиять на то, что данных пока нет, так и скажите ему; успокойте пользователя и покажите, что ваше приложение - с человеческим лицом. Посмотрите, как это делают Buffer, Timehop и Dropbox. Buffer использует тот же самый подход и для своего сайта, демонстрируя пользователю, что платформа и размер экрана не важны для работы.



Данные очищены пользователем
Рассмотрим папку Входящие. Нравится вам это или нет, но большую часть времени она забита под завязку. У одних в ней лежат сотни непрочитанных писем. У других - всего несколько. Все стремятся разобрать почту целиком, вне зависимости от того, осознают они это или нет. Это монументальная задача и поэтому она должна быть вознаграждена чем-то большим, чем чувтство морального удовлетворения.
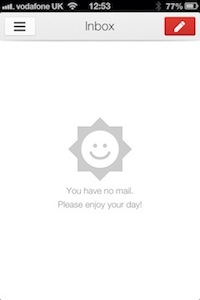
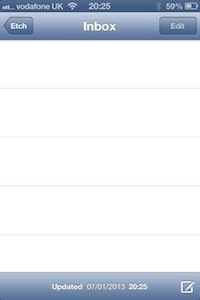
Посмотрите как Sparrow, Gmail и стандартный почтовый клиент iOS Mail отображают пустую папку Входящие.



Sparrow отображает иконку традиционной папки Входящие и надпись “Inbox Zero”. С точки зрения пользовательского опыта это удобно. Это очевидно, минималистично и хорошо вписывается в стилистику приложения. В конце концов, все хотят, чтобы во Входящих не осталось непрочитанных писем.
Gmail идет еще дальше добавляя некоторую долю индивидуальности улыбающимся солнышком на картинке. За счет такого очеловечивания приложения, пользователи могут ассоциировать поведение приложения с человеческими эмоциями и, в результате, выработать более глубокую эмоциональную привязанность к приложению. Эта особенность делает явным для пользователей хорошо или плохо, правильно или неправильно они используют приложение. Глядя на Sparrow, очевидно ли для вас, что разбор всех писем в папке Входящие - это хорошо?
Глядя на Mail пользователям только и остается гадать, то ли у них есть непрочитанная почта, но она не отображается из-за проблем с соединением, то ли новой почты не видно из-за какой-то другой ошибки. Более того, такая организация интерфейса может негативно сказаться на пользовательском опыте.
Ошибки
В некоторых случаях пользователи сталкиваются с пустыми экранами в результате ошибки в ходе работы приложения. В основном, из-за отсутствия интернет-соединения. Это является еще одной прекрасной возможностью уведомить пользователя о том, что разработчик знает, что такое может случиться, путем отображения чего-то более симпатичного, чем уродливый текст ошибки. Заранее спроектированный красивый интерфейс, отображающий сообщение об ошибке успокаивает пользователя, который может подумать, что ошибка возникла в результате каких-то его действий.
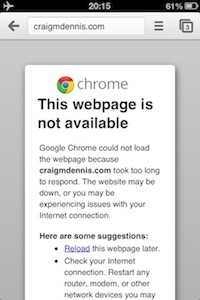
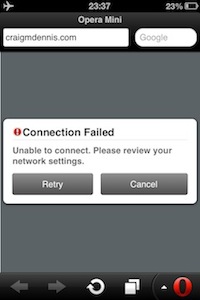
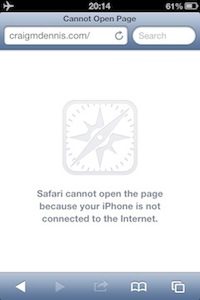
Посмотрите, как Chrome и Opera Mini обрабатывают эту ситуацию в сравнении с Safari.



Chrome отображает огромную простыню текста, которую смогут прочитать только технически грамотные люди, если они вообще захотят ее читать. Opera Mini отображает нечто, похожее на модальное окно и больше ничего. Сообщение более понятно, чем у Chrome, но не настолько легко для понимания, как сообщение Safari.
Safari, в свою очередь, демонстрирует красивый экран, кратко объясняющий суть возникшей проблемы, делая даже возникновение ошибки соединения приятным пользовательским опытом. Какое из этих сообщений успокоит пользователя при возникновении ошибки соединения? Одно из них успокоит, в то время как другие выглядят так, как будто что-то сломалось. Не надо пугать людей, когда возникают проблемы с интернет-соединением.
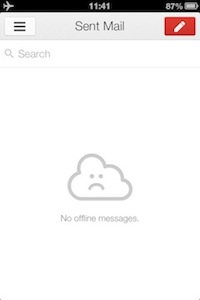
Все это справедливо и для приложений, которые не являются интернет-браузерами. Еще один пример экрана GMail показывает то, как приложение обрабатывает проблему с интернет-соединением, демонстрируя при этом эмоции. Очевидно, что приложению грустно, но пользователь при этом не чувствует в этом своей вины.



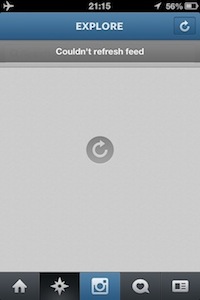
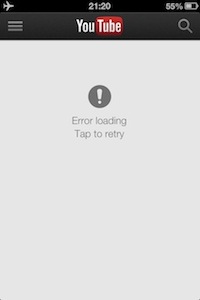
Сравните экраны Instagram и YouTube для случая отсутствия интернет-соединения. Не слишком-то впечатляюще по сравнению с тем, что могло бы быть. Приложение Twitter вообще не сообщает, что произошла ошибка соединения.
Заключение
Разработка пустых экранов важна даже если ваше приложение не требует интернет-соединения или вообще не является iOS или Android приложением. Концепция везде одна и та же. Уделяйте внимание ситуациям, когда пользователю не будут отображаться данные, и показывайте ему хоть что-то.
Сегодня некоторые компании начинают уделять внимание пустым экранам, либо на уровне UX guidelines, либо на уровне styleguide. Nokia уделяет особое внимание дизайну пустых экранов и, несмотря на то, что это получается у них не особо хорошо, они, по крайней мере, учитывают это при разработке своих guidelines. Это - первые шаги.
Важно добавлять немного веселья в свои приложения. Даже в скучные.
-
Подсказывайте людям, как добавлять данные, даже если их еще нет в приложении. Хорошей идеей будет разработка общего подхода к этому.
-
Помните о том, какие цели преследуют пользователя вашего приложения. Будут ли они регулярно удалять данные или это будет редкостью? Спроектируйте свой интерфейс так, чтобы для пользователей пустой экран был приятным сюрпризом. Если появление пустого экрана будет частым, разработайте несколько дизайнов пустого экрана и показывайте их случайным образом для развлечения пользователя.
-
Не пугайте пользователя ошибками. Они ничего не значат для тех, кто толком не знает, как именно он делает то, что делает. Сделайте ошибки менее пугающими и более забавными.
Самое главное - это хорошенько подумать, кто и почему будет пользоваться вашим приложением. Именно детали делают приложение отличным. Развлекайте пользователей и они простят вам почти любую ошибку, которую вы можете совершить в дальнейшем.
Внести свой вклад
Если у вас есть примеры хороших (или плохих) пустых страниц, пожалуйста, присылайте их в нашу пополняемую коллекцию http://emptystates.tumblr.com/. Вы также можете зафолловить Empty States в Twitter. Ниже представлена подборка хороших сайтов по оформлению пустых экранов, а также того, чего нужно избегать при их оформлении: